Latest in: Operations
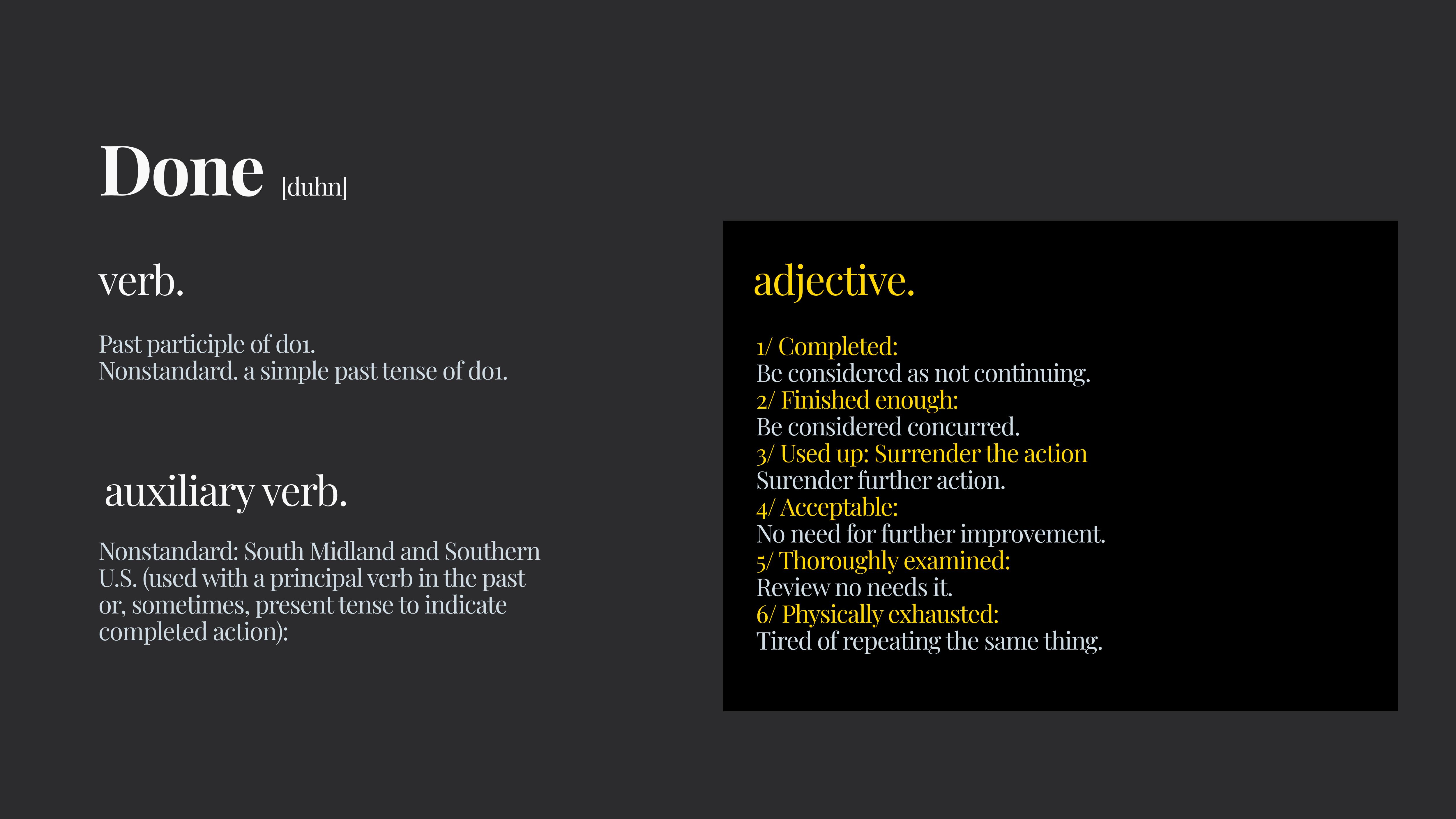
Throughout the Design at Scale™ mentoring, I have observed little understanding of “the definition of done” among designers. It’s no wonder — in 2019 while working with 27 different teams, I asked what their Definition of Done (DoD) …
April 1, 2020
· 8 min read
Overview Welcome to the night and the last article of the 3x3 series – Confluence for Designers looking at the communication structure for medium and large organisations to achieve transparency, which leads to frictionless …
March 12, 2020
· 4 min read
Overview Welcome to the eighth article of the 3x3 series – Confluence for Designers looking at the communication structure for medium and large organisations to achieve transparency, which leads to frictionless and smooth design …
March 10, 2020
· 5 min read
Overview Welcome to the seventh article of the 3x3 series – Confluence for Designers looking at the communication structure for medium and large organisations to achieve transparency, which leads to frictionless and smooth design …
March 10, 2020
· 6 min read
Overview Welcome to the sixth article of the 3x3 series – Confluence for Designers looking at the communication structure for medium and large organisations to achieve transparency, which leads to frictionless and smooth design …
March 5, 2020
· 6 min read
Overview Welcome to the fifth article of the 3x3 series - Confluence for Designers looking at the communication structure for medium and large organisations to achieve transparency, which leads to frictionless and smooth design …
February 25, 2020
· 7 min read
Overview Welcome to the fourth article of the 3x3 series - Confluence for Designers looking at the communication structure for medium and large organisations to achieve transparency, which leads to frictionless and smooth design …
February 20, 2020
· 5 min read
Overview Welcome to the third article of the 3x3 series – Confluence for Designers looking at the communication structure for medium and large organisations to achieve transparency, which leads to frictionless and smooth design …
February 10, 2020
· 6 min read
Overview Welcome to the first article of the 3x3 series - Confluence for Designers, where we’ll be looking at the communication structure for medium and large organisations to achieve the transparency that leads to …
February 5, 2020
· 4 min read
Many designers worldwide ask the same questions repeatedly “how do we deliver our design at scale?”. In other words, how can we adapt to the change where our remits start and finish? The answer …
February 1, 2020
· 4 min read
Your Story
Matters.
Contribute.
We're sorry you haven't found what you were looking for. Let us know your story, and we'll ensure it's broadcasted to the world.
All brands and trademarks presented on the DesignatScale™ website are owned by their relevant companies or agencies. The projects represent collaborations between designers, developers and product owners.
Do not copy or publish any of the projects shown here without approval from 9V™ + GIVE™ + Design at Scale™ and/or relevant companies and agencies.